I LOVE Markdown Editors... But Which is The Best?
July 5, 2025 @ 01:07
I'm a big fan of Markdown. Markdown is the format I use to write all of my blog posts here, all my notes, and a lot of what I do overall.
If you don't know what that is, it's a simple format that allows me to use special formatting to do fun things like those italics I just did there. It works like this:
*italics*, **bold**, ***bolded italics***, ^superscript^, ~subscript~, ~~strikethrough~~
> blockquote
# Heading
## Subheading
### etc. You get the point.I like how many things use this because I can open any tool up and instantly have the muscle memory to do all sorts of fun formatting. Doesn't matter what you give me...
| I will |
|---|
| Make it into a completely unnecessary table. |
But this begs the question. Which markdown editor is the best? I've loaded up my PC with all sorts of markdown editors and likely various bits of malware in order to get to the bottom of this.
Disclaimers
Keep in mind, this is mostly for fun and my personal opinion, none of the tools here are bad so if you like one I'm not as big of a fan of I hope you enjoy it! I also can't possibly talk about every single markdown editor ever made because that would take a while and some simply don't run on my computer like Caret which looks like a nice, elegant editor, but I don't feel like figuring out how to extract and run a deb or rpm file on Arch right now.
Web-based Document Editors
This first category is specifically web-based document editors because for some strange reason I've noticed that neither Microsoft Office nor LibreOffice supports markdown formatting (though LibreOffice lets you paste markdown and formats it appropriately?). The main contenders I can think of here are Google Docs and Proton Docs. This one is more up to personal preference 'cause at least on the MD front they're pretty similar, but I prefer Proton Docs because:
- It's not Google
- It has code blocks (why doesn't Google???)
As just plain document editors I like Proton as it's super clean and simple, while still having most of the important tools for making a nice document and the whole markdown thing. It is still earlier on than Google Docs, but it's not Google's is also pretty simple, though I still prefer the simplicity of Proton overall.
One thing to note is that Proton docs does a weird thing when you export PDFs where it just kinda arbitrarily slices it where it crosses over to the next page, meaning you can have a line that's half on one page and half on the other. It also doesn't support page-based text editing, instead being exclusively for page-less documents so if you need pages consider another document editor like LibreOffice. I installed OnlyOffice the other day and it's actually pretty sick too, though it doesn't use markdown so it shall not be brought up again.
Desktop Markdown Editors
This is different from document editors because rather than being your typical office WYSIWYG-type editor, they tend to lean more towards showing you the actual markdown you're typing and adding simple colouration and other formatting overtop that to improve the "markdown writing experience". I prefer this way more than what Google and Proton do where they intercept the markdown and convert it into their more graphical form, though I completely get why they do that cause they're developing a tool that's made to be more general and specifically graphic-focused rather than a fancy text editor. Anyway please give a round of applause to today's editors:
VSCode
I used to use this as like my main text editor for writing these blog posts for a long time. It's perfectly good, though it's very clearly for more general code-writing as if it were for writing documents and written-words it would have a maximum line-length and wrap around since that's a lot easier to read and write when trying to writ actual words.
Perfectly acceptable to use, though it lacks a lot of the cooler functions without at least getting a plugin like exporting markdown to HTML, PDF, etc. though, again, not surprising for a code editor.
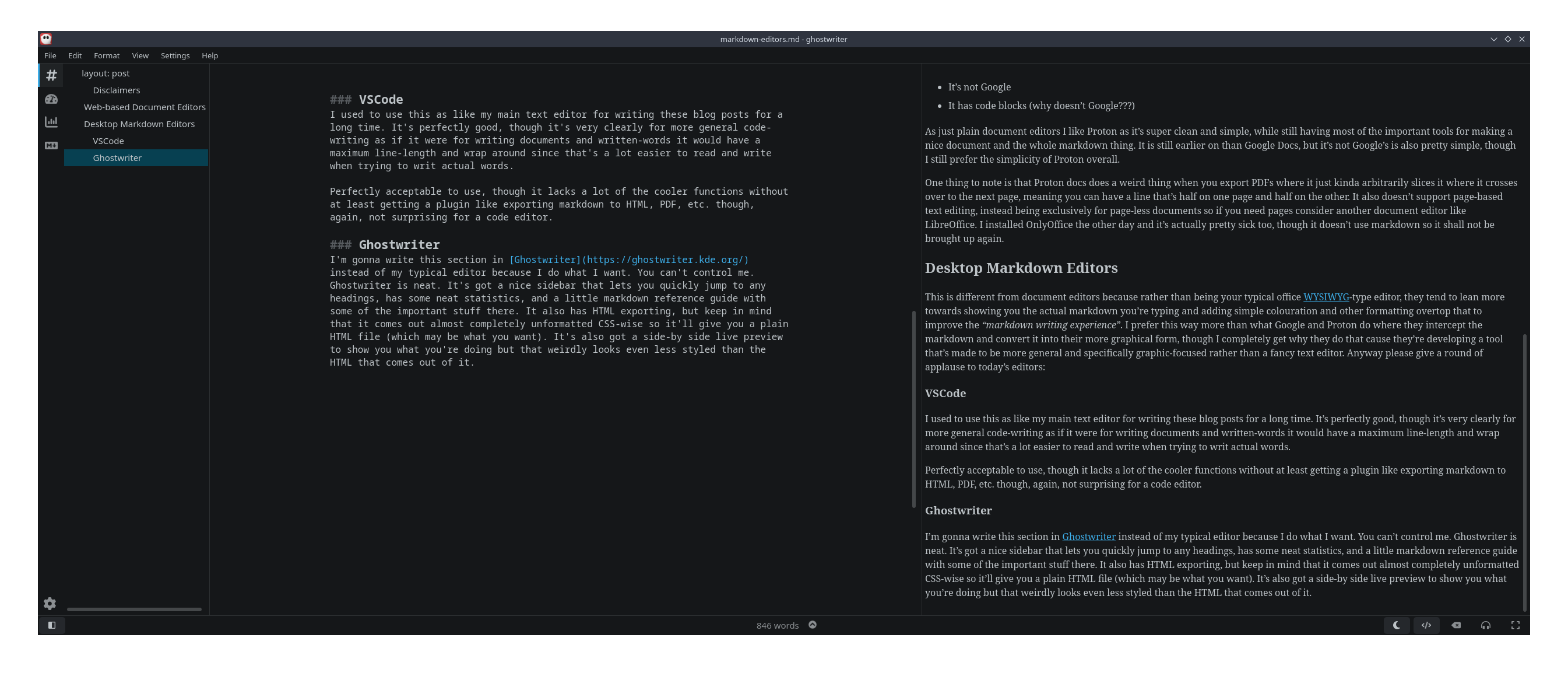
Ghostwriter
I'm gonna write this section in Ghostwriter instead of my typical editor because I do what I want. You can't control me. Ghostwriter is neat. It's got a nice sidebar that lets you quickly jump to any headings, has some neat statistics, and a little markdown reference guide with some of the important stuff there. It also has HTML exporting, but keep in mind that it comes out almost completely unformatted CSS-wise so it'll give you a plain HTML file (which may be what you want). It's also got a side-by side live preview to show you what you're doing but that weirdly looks even less styled than the HTML that comes out of it.

It's alright, and pretty solid for a completely free tool if all you want to do is edit some simple files, but personally I prefer this next one.
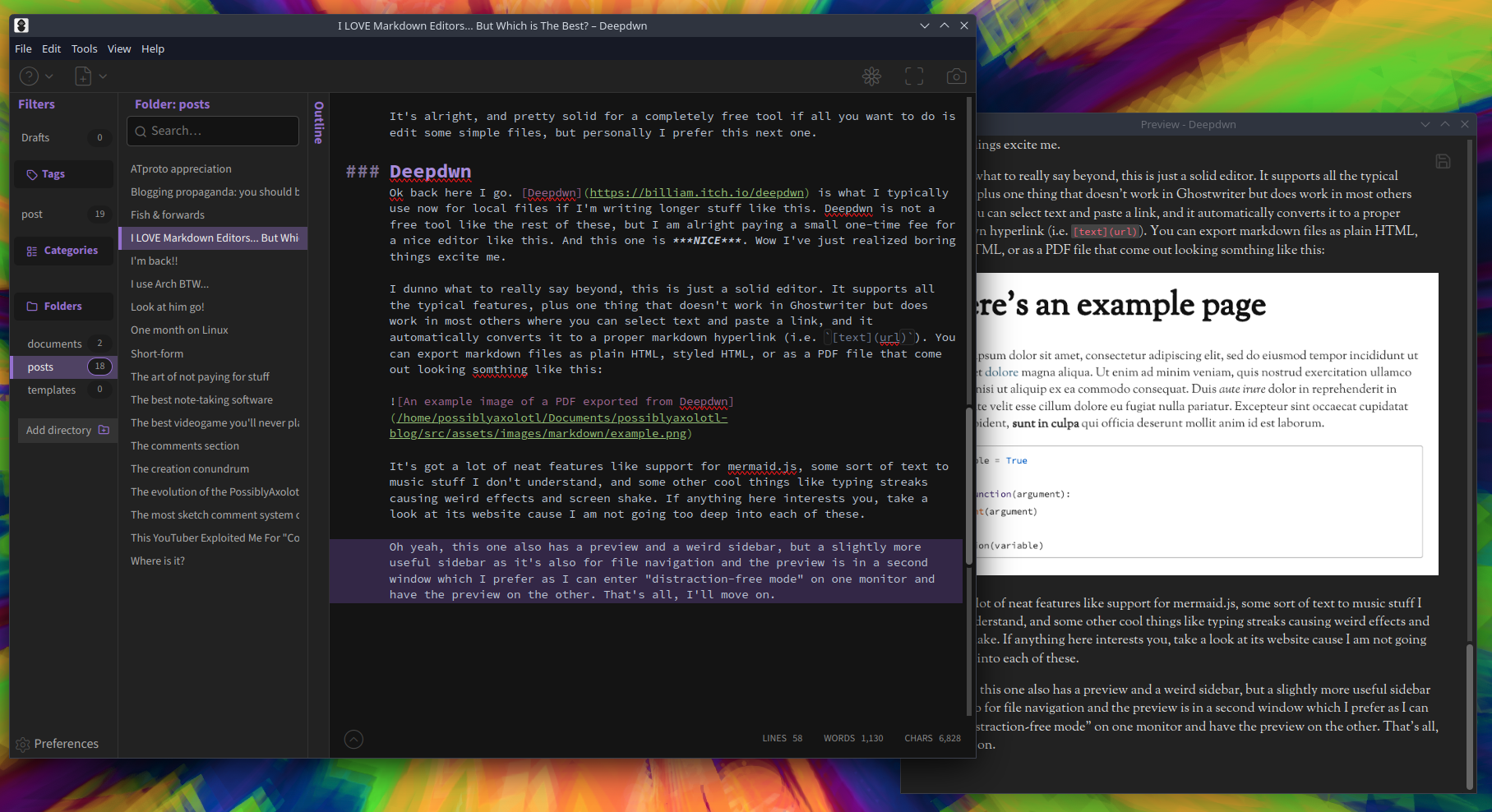
Deepdwn
Ok back here I go. Deepdwn is what I typically use now for local files if I'm writing longer stuff like this. Deepdwn is not a free tool like the rest of these, but I am alright paying a small one-time fee for a nice editor like this. And this one is NICE. Wow I've just realized boring things excite me.
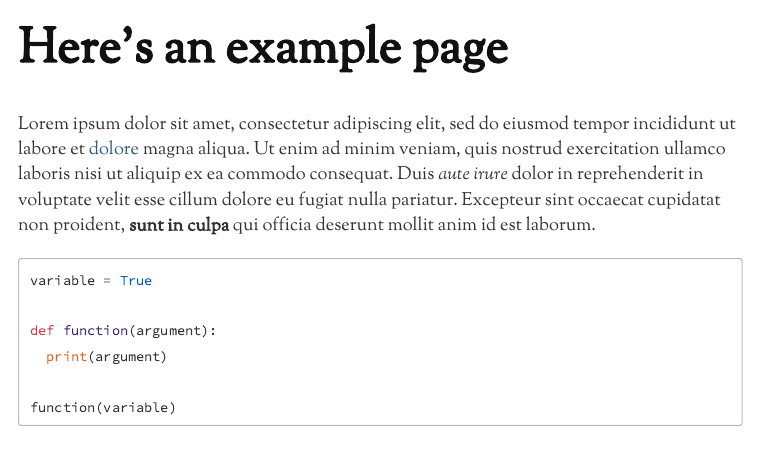
I dunno what to really say beyond, this is just a solid editor. It supports all the typical features, plus one thing that doesn't work in Ghostwriter but does work in most others where you can select text and paste a link, and it automatically converts it to a proper markdown hyperlink (i.e. [text](url)). You can export markdown files as plain HTML, styled HTML, or as a PDF file that come out looking somthing like this:

It's got a lot of neat features like support for mermaid.js, some sort of text to music stuff I don't understand, and some other cool things like typing streaks causing weird effects and screen shake. If anything here interests you, take a look at its website cause I am not going too deep into each of these.
Oh yeah, this one also has a preview and a weird sidebar, but a slightly more useful sidebar as it's also for file navigation and the preview is in a second window which I prefer as I can enter "distraction-free mode" on one monitor and have the preview on the other. That's all, I'll move on.

Note-taking
I've actually talked about my favourite note-taking tool before so I'll try to keep that one relatively brief, but I have tried a few.
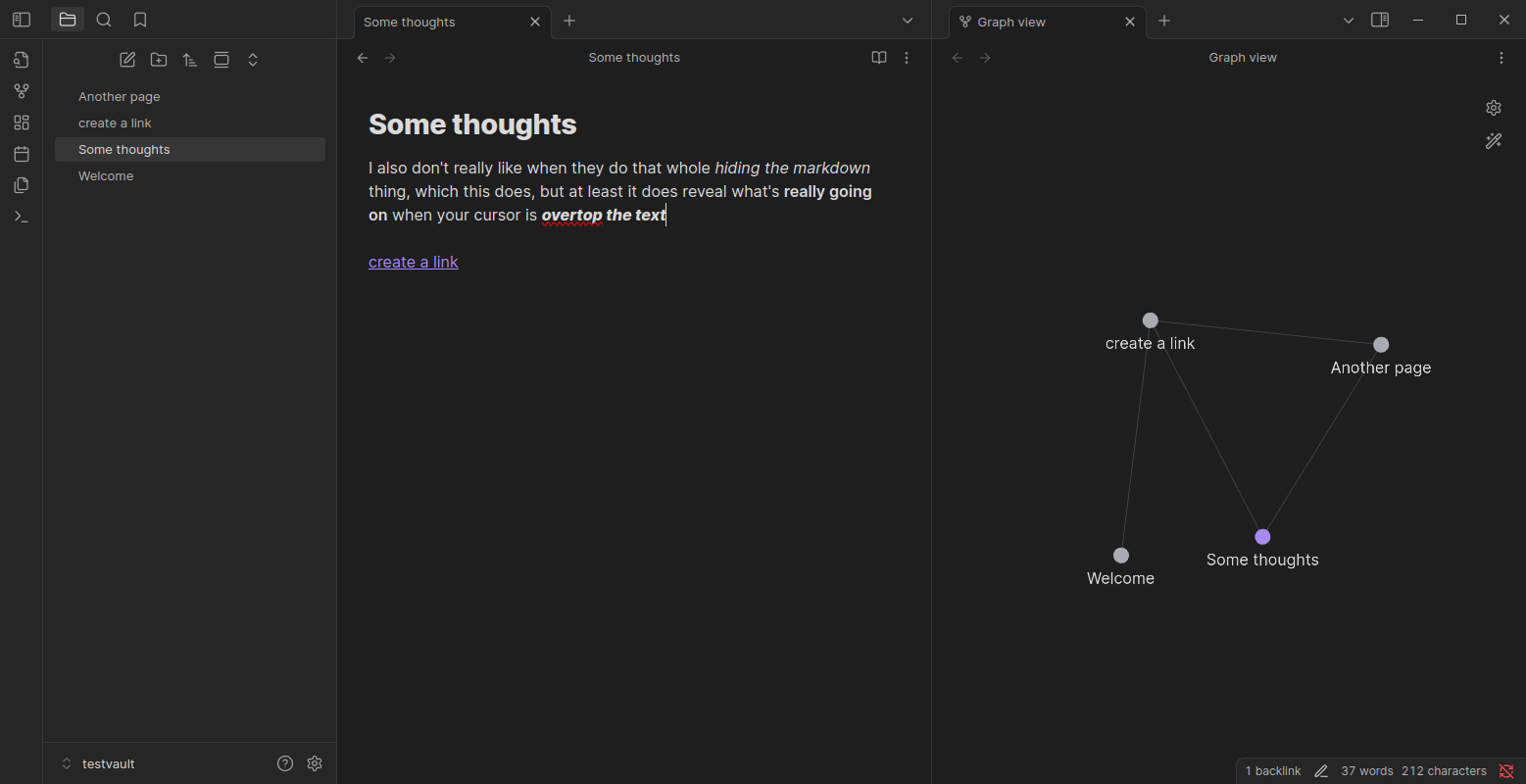
Obsidian
This might be controversial...
I tried to get into Obsidian a while ago, but my brain just doesn't work like that. It's the same reason I don't like the iOS notes app; it's too organized. Even if most of the organization is just titling notes and then having them all listed, I just can't get into it. The whole mindweb thing makes me feel like I'm not linking enough stuff together, but if you're more organized than me and like connecting your notes together, I've heard almost exclusively good things about this one.

Memos
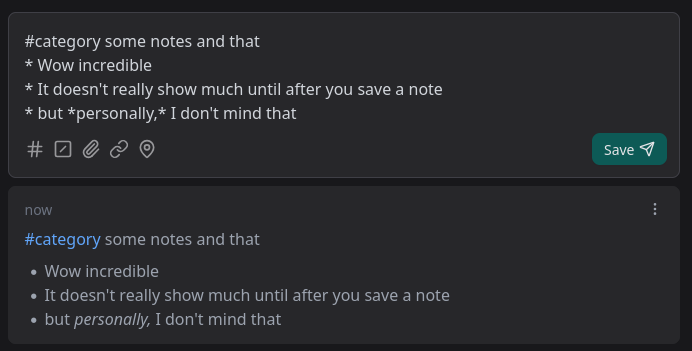
I LOVE Memos. I did write a whole post about it a while ago so I'll try to keep it pretty brief, but it's basically like a private Twitter feed for your notes. You can tag stuff with specific hashtags to keep stuff grouped together, but besides that it's a chronological feed of either the creation date, or the last edited date.

This one does have to be self-hosted, but I just have a Raspberry Pi 3 running it and it works great.
More?
There's a lot more markdown editors out there, but these were just some I wanted to highlight. There's some lists around on Github and MarkdownGuide. I've also used Marknote before, which is pretty much a desktop version of the iOS notes app, and just now I gave a quick look to Collected Notes which allows you to publish your notes to a public-facing webpage, not unlike a blog. The's a lot out there, I've just talked about the ones I've used and like, but definitely don't feel like these are the only options out there.
I will leave you off now with a quick list of what I listened to during the writing of this post. I just finished the last album of these 3 lol.
- Aphelion by Leprous
- DIGITAL UTOPIA by milkypossum
- For Your Safety And The Safety Of Others by Graham Kartna
That's all from me, goobye :>


