The most sketch comment system on earth
Note: it is recommended you read this post first, but not required.
So, a bit ago I made a post talking about how I got around using some paid services using Google Sheets and other free services. In that post I also mentioned that a comment system should be possible using some really similar code and so… I did it.
This was a little more complicated than I was expecting it to be for a few reasons. Mainly, I needed a way to separate each comment so you could go to a post and only see its comments, without those of all the other posts. I also needed a way to automatically add the comment box to the bottom of pages I want to use comments on, and a way to display a link to it for emails and RSS people.
In order to separate comments to the right posts I decided the easiest way would be to include the post title when sending and receiving comments, and using a separate sheet in the same file with the corresponding title to store the comments.

Now this does impose a limit of 200 posts with comments (and a max of 10 million cells but that’s still plenty), as that’s the max amount of sheets you can have in one document, but if I ever reach that I can always just use a new sheet after a certain point.
The code for this is based off of my guestbook script, but I had to change it a bit so that it creates a new sheet for posts that don’t already have comments sections before submitting data, and add the ability to retrieve data from specific sheets based off of post title.
let sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName(data.parameter.title)
if (sheet == null) {
SpreadsheetApp.getActiveSpreadsheet().insertSheet();
sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
sheet.setName(data.parameter.title)
sheet.appendRow(["datetime","name","message"]);
}Creates a sheet and adds the headers needed to retrieve data
That ended up not being too difficult, but I did have to learn a few things about Google Sheets App Scripts to make it work. As I said before, most of the base was already there in the guestbook script, it just needed some modification to allow it to store stuff for separate posts.
Next up I needed a way to create the comment box, which I did by adding this little HTML snippet to the end of posts I want to have a comment section.
<div id="comments"><a href="#comments">[Comments]</a></div>This way, when you see a post through any means other than looking at the blog site you still see a button that goes all the way down to the comment section. Then, I wrote up some JS that’s included in the footer HTML file since that’s included on all pages that creates the comment box and fetches the comments from the sheet.

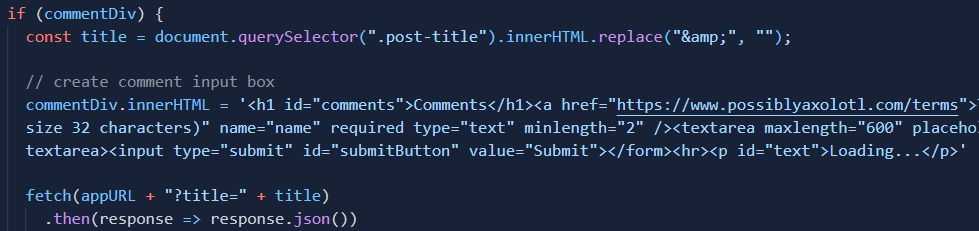
I remove all “&” signs because they were having issues…
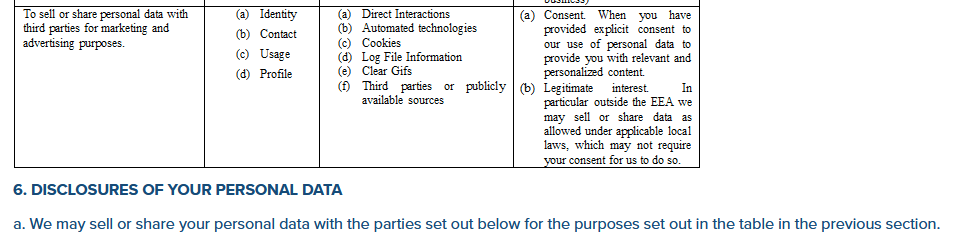
My favourite part of this is, as a privacy enjoyer, it only collects the public submitted info. Nothing besides that is kept or sold… unlike a certain popular comment provider (disqus)

Sorted Purpose or Activity, Type of Personal Data, Source of Personal Data, Basis of Processing
And just like that, I have a comment system that has been put to… great… use…


Huh… maybe this was a mistake
(Full script here)

